웹개발 시작하시려구요? HTML부터 공부 하세요
웹 개발에 처음 관심을 가지게 되었을 때 무엇을 제일 처음 공부해야하는지 가장먼저 서치해보면 다들 입을모아 HTML 공부부터 시작하라고 한다. 그럼 왜 HTML부터 공부하라고 할까? 우리가 사용하는 웹사이트는 복잡하던 간단하던 눈에 보이는 버튼이 있고, 이미지가 있고, 글이 있다. 버튼을 누르면 다른 동작이 일어나는 것은 먼저 '버튼'이란 것이 있어서 가능한 것이다. 즉 HTML은 우리에게 무언가를 보여주기 위해 사용되는 언어이다.
또 다른 중요한 기능은 '연결'시켜준다는 점이다. 우리가 인터넷을 사용할 때 많은 웹사이트를 돌아다니거나 같은 웹사이트에서 신발이 있는 화면을 보기도하고, 옷이 있는 화면을 보기도 한다. 우리가 어떤 카테고리를 누르면 해당 카테고리로 당연히 이동하겠지라고 생각이 드는 건 다 HTML의 이러한 기능 때문이다.

즉 HTML의 중요한 두가지는 '보여주는 것'과 '연결해준다' 는 점이 있다.
보여준다는 것의 의미 - 태그? 문법?


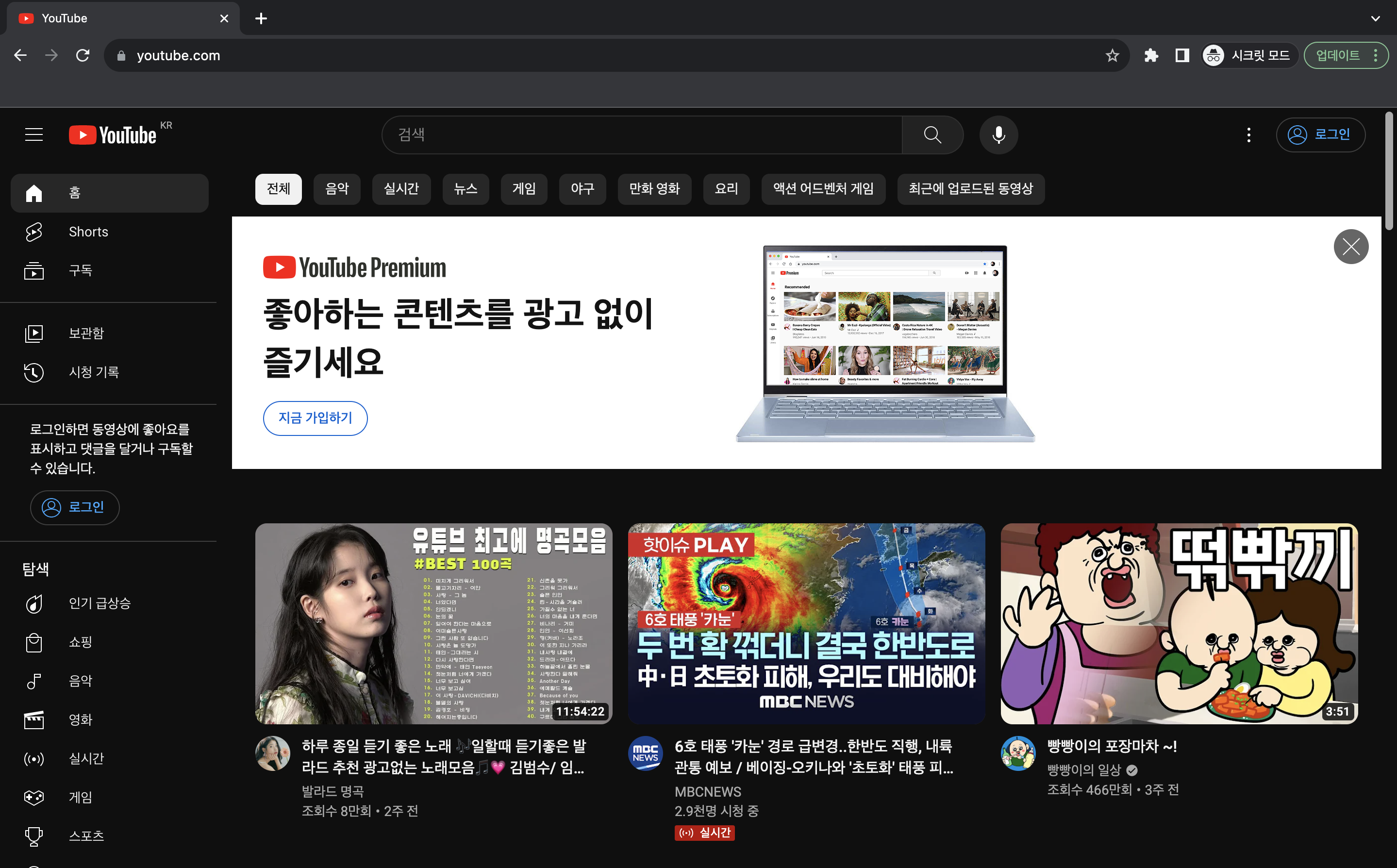
해당화면은 일상생활에서 거의 매일 볼 수 있는 유튜브 화면이다. 뭔가 만들기 매우 복잡해보이지만 구조적으로만 분석해보자면 텍스트, 이미지, 동영상으로만 이루어져 있다. 필터의 기능을 하는 것은 텍스트로 이루어져 있고, 영상을 소개해주는 메인화면은 이미지와 텍스트로만 이루어져있다.
일정한 크기의 네모난 박스안에 이미지와 텍스트를 배치해야하는데, 브라우저가 이해할 수 있도록 작성해야한다. 컴퓨터는 충분히 똑똑하지만 사람만큼은 똑똑하지 않기때문에 "네모난 박스의 크기는 300px(픽셀)로 썸네일은 200px로, 아 참 그리고 시간을 표시해주는 텍스트는 썸네일 안에 있으면 좋을 것 같아"라고 이야기해도 컴퓨터는 이해하지 못한다. 따라서 이해할 수 있는 방식으로 구조들을 배치해주어야 한다.
<영상소개박스>
<썸네일이미지 이미지주소=""/>
<영상시간>13:00</영상시간>
</영상소개박스>수학을 처음 배울 때 수학에서 사용되는 '약속'을 배운다. 더하기 기호는 이렇게 사용하고, 결과를 표시해주는 등호는 '='이라고 배우듯이 브라우저(크롬, 네이버웨일) 등이 이해하는 방식으로 작성하는 약속을 지켜주어야한다.
브라우저에게 이건 버튼이야. 이건 단순 텍스트야. 이건 박스역할을 해주었으면 좋겠어라고 기능을 알려주어야 하는데 기능의 역할을 하는 것이 바로 tag이다. 위에서 임의로 작성한 의사코드에서 '영상소개박스', '썸네일이미지'와 같은게 바로 태그인 것이다.

태그의 종류는 정말 많기 때문에, 전부 외워서 작성하는 것은 효율성이 좋지않다. 따라서 공부할때는 '아 저 태그는 제목을 나타낼 때 쓰는구나', '저 태그는 박스의 역할을 하는구나' 식으로 개념을 익힌 뒤 잘 만들어진 웹사이트의 레이아웃을 분석해보면서 다양한 태그를 익히는 것을 추천한다.
속성값 그게 뭔데요?
많은 태그만큼 우리를 한숨짓게 하는게 태그가 가지는 속성이 아닐까 싶다. 나 역시 그러했기 때문이다. 태그도 외워야 하는데 태그마다 가지는 속성도 다르고, 또 어떤건 속성이 없는 것도 있다. 이런 예외까지 전부외워야하나? 대답은 아니라고 할 수 있다. 정확히 이야기해서 외워지게 된다.
<영상소개박스>
.
.
.
<썸네일이미지 이미지주소="example.image.url"/>
<영상시간>13:00</영상시간>
.
.
.
</영상소개박스>태그는 속성과 속성값을 가진다. 위의 유사코드에서 이미지주소가 속성, example.image.url이 속성 값을 나타낸다. 태그는 브라우저에게 "이 부분은 이미지를 나타내는거야"라고 이야기 해준다면 브라우저는 자동으로 이미지를 나타내는 태그는 분명 이미지주소를 가지고 있을꺼야하면서 속성을 참조하게 된다. 즉 코드로 전부 이야기 해줄 수 없는 부분을 기능적으로 나타내기 위해 속성을 사용한다.
코드로 전부 이야기 해줄 수 없다는 건 무슨 말일까? 아래 유사코드를 한번 보자.
<email>이메일을 입력해주세요</email>
<password>비밀번호를 입력해주세요</password>
<submit>로그인 하기!</submit>우리가 흔히 로그인을 하거나 회원가입, 게시글에 글을 쓸 때 사용자로부터 입력을 받아야한다. 이때 이메일과 비밀번호만 작성하는 것이 아닌 프로필 사진, 생년월일 등 많은 정보를 요구할 때 일일히 그에 따른 이름을 붙혀줄 수는 없는 노릇일것이다. 그래서 기능적으로 명시해주기 위해 속성값이 사용된다.
<input type="email" placeholder="이메일을 입력해주세요" />
<input type="password" placeholder="비밀번호를 입력해주세요" />
<input type="text" placeholder="자기소개를 적어주세요" />
<input type="checkbox" placeholder="약관에 동의해주세요">
<input type="submit" value="제출하기"/>지금 당장은 type, placeholder, value가 무엇인지는 몰라도, email, password, submit으로 세분화해서 나누었던 것을 input 이라는 태그로 통일할 수 있다는 점에 주목하자. 그리고 모든 속성과 태그를 외우는 것이 아닌, 사용자의 입력을 받기위해서는 어떤 태그를 사용하지? '맞다 비밀번호는 별표 같은 모양으로 가려지는데 어떻게하지?' 와 같은 자세로 내가 만들고자 하는 것에서 필요한 기능은 무엇인지 찾아보고 그것들을 만들면서 자연스럽게 눈으로 익히는 과정으로 HTML을 공부한다면 자연스럽게 눈에 익을거라 생각한다.
'개발관련 > 개발정보' 카테고리의 다른 글
| CSS Position 검색하는 것은 여기서 끝내기 | absolute? relative ? (0) | 2023.10.03 |
|---|---|
| 프로그래밍 독학하나요? 코딩 독학 이렇게 해보세요 (feat. 웹 개발자 가이드) (0) | 2023.09.18 |
| 웹 개발 공부 독학하시나요? 코딩 공부 순서 정리해보았어요 (2) | 2023.08.28 |
| 코딩 독학해서 웹사이트를 만들고 싶다면 / 웹 개발 공부 순서 정리 (0) | 2023.08.22 |